今回は情報デザインの中でもWebページについて学んでいきます。
この記事を最後まで見るとWebページはどのように作るのか、Webサイトをどのように公開されるのかがわかるのでぜひ最後まで見てください。
Webページとは
Webページとは、テキスト、画像、ビデオなどの要素が含まれる1つのページでインターネット上でウェブブラウザ(ブラウザ)を通じてアクセスできます。Webページは、情報を共有したり、コンテンツを閲覧したり、オンラインでの活動をサポートしたりするために使用されます。例えば、ニュース記事、ブログ、オンラインショップ、ソーシャルメディアのプロフィールなどがWebページの一例です。
Webサイトとは
Webサイトとは、複数のWebページの集まりで、特定のテーマや目的を持つオンライン上の場所です。Webサイトは階層構造やハイパーリンクなどが組み合わされて作られている。
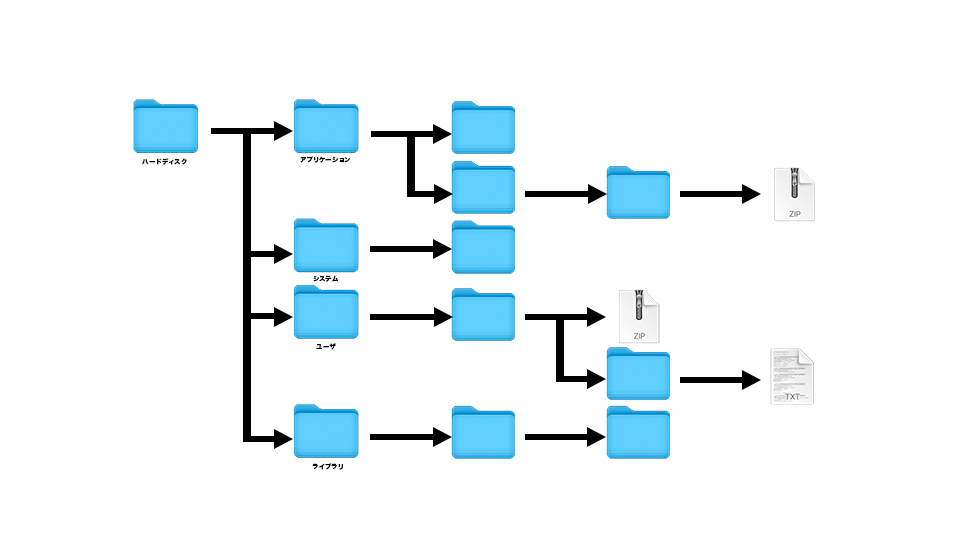
階層構造とは
Webサイトにおける階層構造は、ウェブページが階層的に組織されることを指します。最上位にはホームページがあり、その下にメニューやナビゲーションによってアクセス可能な複数のページが配置されます。例えば、ホームページの下に「製品」というページがあり、その下に「商品A」と「商品B」というページがあるとします。ここでは、ホームページが最上位の階層で、製品ページがその下位の階層、商品ページがさらに下位の階層となります。階層構造は、ウェブサイトのナビゲーションや情報の整理に役立ち、ユーザーがウェブサイトを探索しやすくします。

ハイパーリンクとは
ハイパーリンクは、ウェブページや文書内でクリック可能なテキストや画像のことを指します。ハイパーリンクをクリックすると、関連する別のウェブページや文書に素早くジャンプすることができます。例えば、ウェブサイトのメニューにある「お問い合わせ」や「商品ページ」のリンクがハイパーリンクです。ハイパーリンクは情報の相互接続性を高め、ウェブページ間や文書間を簡単に移動できるようにします。
ハイパーリンクがあったのでWebページ間の移動が簡単にできるようになったのでインターネットが普及したと言われることもあります。
HTMLとは
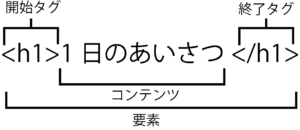
HTMLとはハイパーテキスト・マークアップ・ランゲージ(Hyper Text Markup Language)のことでWebページを作るときに使うWebページ記述言語です。メモ帳などのテキストエディタを使って作成することができます。HTMLには「タグ」というものがあり、そのタグによってWebページの写真やリンク、表などの要素を区別しています。このようにタグで区別することをマークアップといい、具体的には <html>〇〇</html> 、<h1>〇〇</h1>のように “<>” で囲われた開始タグから “</>” で囲われた終了タグまでが1つの要素になる。また開始タグと終了タグまでの間をコンテンツという。

タグは100個以上あるがよく使われるの少ないので有名なタグは下の表にまとめたのでここにあるタグは覚えよう!
| タグの種類 | タグに囲まれたものの役割 |
|---|---|
| <html></html> | HTML文書を示す |
| <head></head> | Webページのヘッダーを表す |
| <body></body> | Webページのボディを表す |
| <title></title> | ブラウザのタブに表示されるタイトルを表す |
| <h1></h1>から<h6></h6> | 見出しを表す。h1が一番大きな見出しで数字が大きくなるごとに小さな見出しになる |
| <a></a> | リンクを表す |
| <p></p> | 段落を表す |
| <strong></strong> | 太文字にして強調する |
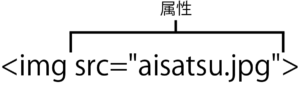
またHTMLには「属性」というものもあります。属性はリンクを押したときに開くページや画像を表示するときにどの名前の画像を表示するのかを指定する役割があります。

HTMLの例
実際のコードは次のとおりです。
HTMLファイルはファイル名を〇〇.htmlというように保存します。
<html>
<head>
<title>あいさつの一覧</title>
</head>
<body>
<h1>1日のあいさつ</h1>
<img src="aisatsu.jpg">
<h2>おはよう</h2>
<p>「おはよう」は朝のあいさつです。</p>
<h2>こんにちは</h2>
<p>「こんにちは」はお昼のあいさつです。</p>
<h2>こんばんは</h2>
<p>「こんばんは」は夜のあいさつです。</p>
</body>
</html>このHTMLの場合の次の画像のように表示されます。

CSSとは
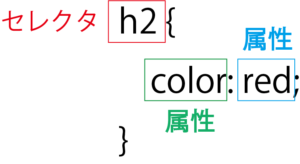
CSSとはカスケーディングスタイルシート (Cascading Style Sheets)のことでWebページの背景色、文字の大きさや色、画像の大きさなどのデザインを指定するときに使うスタイルシート言語です。CSSもHTML同様にメモ帳などのテキストエディタを使って作成することができます。CSSには「セレクタ」、「プロパティ」、「値」というものがあり、セレクタはHTMLのどの部分かを指定し、プロバティはどのように変更するかを指定し、値はどのような数値に変更するかを指定するものです。例えば”h1″の文字の色を赤色にするなどです。

プロバティは200個以上あるがよく使われるの少ないので有名なプロバティは下の表にまとめたのでここにあるタグは覚えよう!
| プロバティの種類 | プロパティが何を変更するか | 値の例 |
|---|---|---|
| font-size | 文字の大きさ | 12pxや1.2em |
| font-weight | 文字の太さ | normalやbold |
| font-family | フォントの種類 | “Montserrat” |
| color | 文字色 | redや#FF0000 |
| background-color | 背景色 | redや#FF0000 |
ここで紹介した値の例はこれ以外にも書き方があるので興味があったら調べてみてください!
CSSの例
実際のコードは次のとおりです。
CSSファイルはファイル名を〇〇.cssというように保存します。
CSSファイルの内容を反映させるためにはHTMLファイルのヘッダータグの中に
<link rel=”stylesheet” href=”〇〇.css”>
と記述する必要があります。(今回は紹介しなかったがHTMLファイル内に直接CSSを記述することもできる。)
<html>
<head>
<title>あいさつの一覧</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>1日のあいさつ</h1>
<img src="aisatsu.jpg">
<h2>おはよう</h2>
<p>「おはよう」は朝のあいさつです。</p>
<h2>こんにちは</h2>
<p>「こんにちは」はお昼のあいさつです。</p>
<h2>こんばんは</h2>
<p>「こんばんは」は夜のあいさつです。</p>
</body>
</html>body {
background-color: bisque;
}
h2 {
color: red;
}
p {
font-weight: bold;
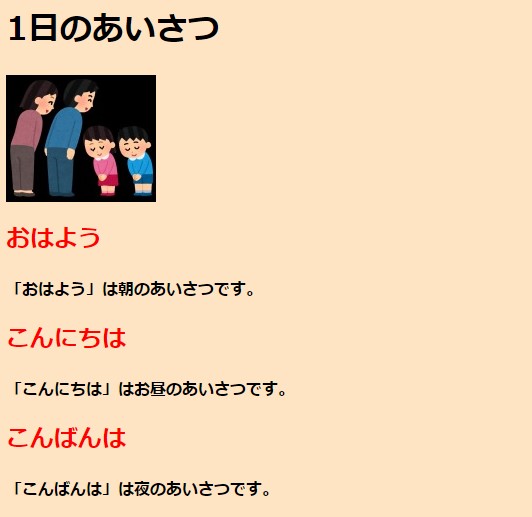
}このHTMLファイルとCSSファイルの場合は次のように表示されます。

Webサイトを公開する時の流れ
Webサイトを作り、公開する時の流れは初めに企画・作成・テストをする。次に公開して評価し改善をするという流れである。評価して改善することを繰り返してよりよいWebサイトにしていくと良い。評価を受けて評価をもとに前段階を改善していくことをフィードバックという。
この流れはPDCAサイクルと同じなので一緒に覚えると覚えやすい!
もう少し細かいことを言うと公開する前段階でサーバを構築したり、ドメインを取得する必要があるが今回はそこを省略してある。(サーバやドメインなどの用語はネットワークの記事で詳しく説明する。)
まとめ
今回はWebページ、Webサイトとは何か、どのように作られるのかを学びました。タグやプロパティは種類が多いので一気に覚えるのではなく、1つ1つ覚えていこう!実際にHTMLファイルやCSSファイルの書き方を紹介したが細かいことは省略していることもあるので興味があったら自分で調べて、Webページを作ってみよう!
おすすめの記事
- 【情報Ⅰ】2進数とは
 今回はコンピュータの処理使われている2進数について学びます。… 続きを読む: 【情報Ⅰ】2進数とは
今回はコンピュータの処理使われている2進数について学びます。… 続きを読む: 【情報Ⅰ】2進数とは - 【情報Ⅰ】アナログ、デジタルとは
 今回はアナログとデジタルの違いを説明していく。今回の内容はこ… 続きを読む: 【情報Ⅰ】アナログ、デジタルとは
今回はアナログとデジタルの違いを説明していく。今回の内容はこ… 続きを読む: 【情報Ⅰ】アナログ、デジタルとは - 【情報Ⅰ】情報デザイン Web編
 今回は情報デザインの中でもWebページについて学んでいきます… 続きを読む: 【情報Ⅰ】情報デザイン Web編
今回は情報デザインの中でもWebページについて学んでいきます… 続きを読む: 【情報Ⅰ】情報デザイン Web編 - 【情報Ⅰ】プレゼンテーション
 今回はプレゼンテーションについて学んでいきます! より良いプ… 続きを読む: 【情報Ⅰ】プレゼンテーション
今回はプレゼンテーションについて学んでいきます! より良いプ… 続きを読む: 【情報Ⅰ】プレゼンテーション - 【情報Ⅰ】情報デザイン 文章編
 今回は情報デザイン文章編を学んでいきます。みなさんは普段から… 続きを読む: 【情報Ⅰ】情報デザイン 文章編
今回は情報デザイン文章編を学んでいきます。みなさんは普段から… 続きを読む: 【情報Ⅰ】情報デザイン 文章編